
Dieses Jahr waren wir bei den JavaScript Days in Berlin und ich möchte hier ein wenig rekapitulieren, wie wir das Event fanden und was es uns schlussendlich gebracht hat. Aber der Reihe nach:
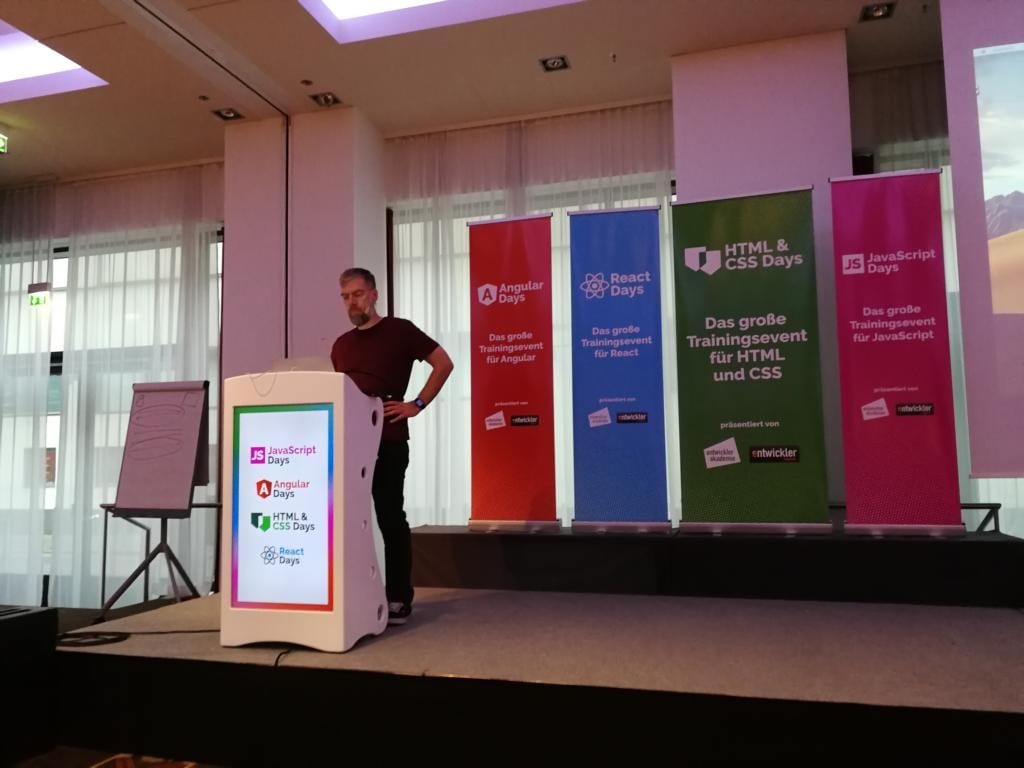
Die JavaScript Days sind eigentlich ein Vier-In-Eins-Event bestehend aus „JavaScript Days, Angular Days, HTML & CSS Days sowie React Days. Die einzelnen Workshops decken dann auch jeweils Themen aus diesen Bereichen ab, wobei JavaScript hier etwas überwiegt.
Stattgefunden haben die JavaScript Days im H4 Hotel am Alexanderplatz in Berlin. Es handelt sich hierbei um ein typisches Tagungs- und Seminarhotel, das für derartige Veranstaltungen bestens ausgerüstet ist. Es ist gut mit öffentlichen Verkehrsmitteln zu erreichen, die Zimmer sind schön, modern und funktional eingerichtet und auch sonst kann man das Hotel bedenkenlos empfehlen.
Ich möchte hier auch auf einige Dinge über die Veranstaltung eingehen, die mich im Vorfeld interessiert hätten, über die auf der dazugehörigen Website aber leider wenig zu erfahren war.
So hätte ich vorher gerne gewusst, ob es sich um reine Vorträge handelt oder man mitmachen kann bzw. soll oder darf. Das geht aus der Lektüre des Programms nicht eindeutig hervor. Da nennt sich zwar alles „Workshop“, aber das muss ja bekanntlich nichts heißen. Vorsorglich hatten wir also unsere Rechner schon einmal eingepackt. Habe dann vor Ort nochmals versucht, hierüber etwas Konkretes zu erfahren, aber auch seitens der Eventbetreuung kam hier als Antwort nur „Ja, also das hängt vom jeweiligen Workshop ab, man kann, wenn man will, aber man muss nicht ...“ was für mich zwischen den Zeilen klang wie „Ich hab auch keine Ahnung, finde es am besten selbst heraus.“
Tatsächlich war es so, dass bei sämtlichen Workshops in allen Sitzreihen Tische vorhanden waren, ebenso entsprechende Stromversorgung und man konnte praktisch überall mitmachen, von den beiden Nightsessions jetzt einmal abgesehen.
Als nächstes möchte ich ein paar Worte zu jenen Workshops verlieren, die bei uns den besten Eindruck hinterlassen haben: Begonnen hat es am Montag mit Peter Kröner und dem „JavaScript-Upgrade 2020 für Webentwickler“. Das war ebenso spannend und informativ wie unterhaltsam. Man ist hier gleich am ersten Tag mit einer enormen Flut an Informationen konfrontiert worden und hatte zum Teil den Eindruck, man würde sich ein Tutorial auf YouTube mit doppelter Geschwindigkeit ansehen. Der Vortragende hatte einen recht flotten Redestil, was aber dem Verständnis keineswegs abträglich war. Vor allem fand ich erschreckend, was es alles über JavaScript zu wissen gibt, ohne dass dieses Wissen bisher bis zu mir vorgedrungen wäre.
Am Dienstagvormittag kam dann Michael Hladky mit dem „RxJS LevelUp“. Hier ging es auch wieder ordentlich zur Sache, ebenso lehrreich wie unterhaltsam. Es wurde versucht, das Publikum soweit als möglich mit einzubeziehen, was zum einen oder anderen Lacher geführt hat. Die durchaus komplexen Inhalte wurden aber so verständlich wie möglich vermittelt und man hatte zeitweise fast das Gefühl, zu verstehen, wovon der Herr da vorne eigentlich spricht. Er hat sich wirklich die allergrößte Mühe gegeben, dieses komplexe Thema verständlich aufzubereiten.
Um 17:30 Uhr gabs dann noch eine von zwei sogenannten „Night Sessions“. Die Bezeichnung fand ich etwas irreführend, denn um 17:30 Uhr ist es noch nicht Nacht, ja noch nicht einmal Abend und diese Sessions waren auch um 18:30 Uhr schon wieder zu Ende. Hier hat uns Roman Roelofsen jede Menge „Crazy Shit moderner Frontend-Entwicklung“ gezeigt und einmal mehr eine Tatsache in den Vordergrund gestellt, die sich wie ein roter Faden durch die ganze Veranstaltung zog: JavaScript ist eine Sprache für die deren Erfinder damals nur wenige Tage Zeit hatte und mit der man daher jede Menge Unsinn anstellen kann. Nun, das war mir schon vorher klar, aber das Ausmaß des möglichen Unsinns hat meine Erwartungen dann doch nochmals gewaltig übertroffen.
Am dritten Tag fand dann wieder ein Ganztages-Workshop statt, diesmal über Realtime JavaScript anhand eines Jump & Run Games. Das war einer jener Workshops, bei denen man ganz besonders zum Mitmachen angehalten wurde und das Ganze hat auch noch großen Spaß gemacht. Am Ende hatte man dann auch eine Anwendung, die man als gute Grundlage für eigene Spiele weiterverwenden und somit das Gelernte perfekt in die Praxis umsetzen könnte. Die Möglichkeit mitzumachen war gut umgesetzt und es gab immer wieder Teilaufgaben deren Lösung dann in ein Git Repository committed wurde und somit immer alle für die nächste Übung am gleichen – funktionsfähigen – Stand waren.
Am Donnerstagvormittag durfte dann nochmals Peter Kröner ran und hat versucht, uns in „Schwarze Magie mit TypeScript“ einzuweihen. Man hatte fast den Eindruck, er wäre als Kind einmal in einen Topf mit Programmcode gefallen, welcher seither unaufhaltsam aus ihm heraussprudelt. Das Ganze war, wie bereits der Workshop am ersten Tag, wieder sehr unterhaltsam. Auch wenn das Gezeigte überwiegend in die Kategorie „völlig abgehobene Entwickler-Esoterik“ fiel, hat man dennoch etwas dabei gelernt und sei es nur, dass man in TypeScript Typen mit Rekursionen bauen kann. Wer hätte das gedacht?
Den Abschluss machte dann Christian Liebel mit einem Workshop über „Angular Performance“. Hier gab es dann vor allem einiges an Hintergrundinformation darüber, wie man die Angular Change-Detection am besten für seine eigenen Zwecke einspannt um damit zu verhindern, dass sie die eigene Anwendung ausbremst. Und natürlich wurden auch die üblichen Verdächtigen wie Lazy Loading, AOT-Compilation und Serverside Prerendering behandelt. Dazu gab es auch wieder jede Menge an praktischen Mitmachübungen, um das Gelernte gleich noch besser vertiefen zu können.
Es gab natürlich noch viele weitere Workshops, aber man muss sich natürlich entscheiden und das jeweils Interessanteste für sich heraussuchen.
Dann noch eine Sache, die auf der Website ebenfalls nicht besonders gut beschildert ist: Der Entwickler lebt ja nicht von Sourcecode und Koffein alleine. Für das leibliche Wohl ist jedenfalls gesorgt. Es gibt mehr als reichlich und es fällt schwer, vor allem in den Kaffeepausen, sich nicht jede Menge von all dem leckeren Zeug einzuverleiben.
Wer sich also schon immer die Frage gestellt hat, ob sich der Besuch der JavaScript Days lohnen würde, dem kann ich diesen uneingeschränkt empfehlen. Die Vorträge gibt's übrigens nicht zum Nachschauen, aber wenn du noch mehr Details wissen will, freue ich mich über eine Nachricht!
Verfasst von Thomas Polaschek



zum Thema Events